文章发布于:2023年2月10日
昨天无意中打开蜘蛛纸牌,突然想到可以做一个功能,当鼠标选择一张不能移动的纸牌时,可以将当列能够移动的纸牌用不同的颜色标注起来,这样方便操作。今天具体想了一下实现,发现非常容易。
主要代码
//纸牌不能移动时执行的代码 if (move.select.stack.stack.length) {
const list = move.select.stack.stack;
let len = list.length;
//获取最后一张牌
const type = list[len - 1].type;
let num = list[len - 1].num;
hint_shadow_list.push(list[len - 1].el);
//将数组索引往前挪一位
len -= 1;
let card;
while (len--) {
card = list[len];
if (card.front && card.type === type && card.num - num === 1) {
num = card.num;
hint_shadow_list.push(card.el);
} else {
break;
}
}
//默认包括第一张牌
hint_shadow_list.forEach(_card => {
$(_card).css("filter", "brightness(0.7)");
})
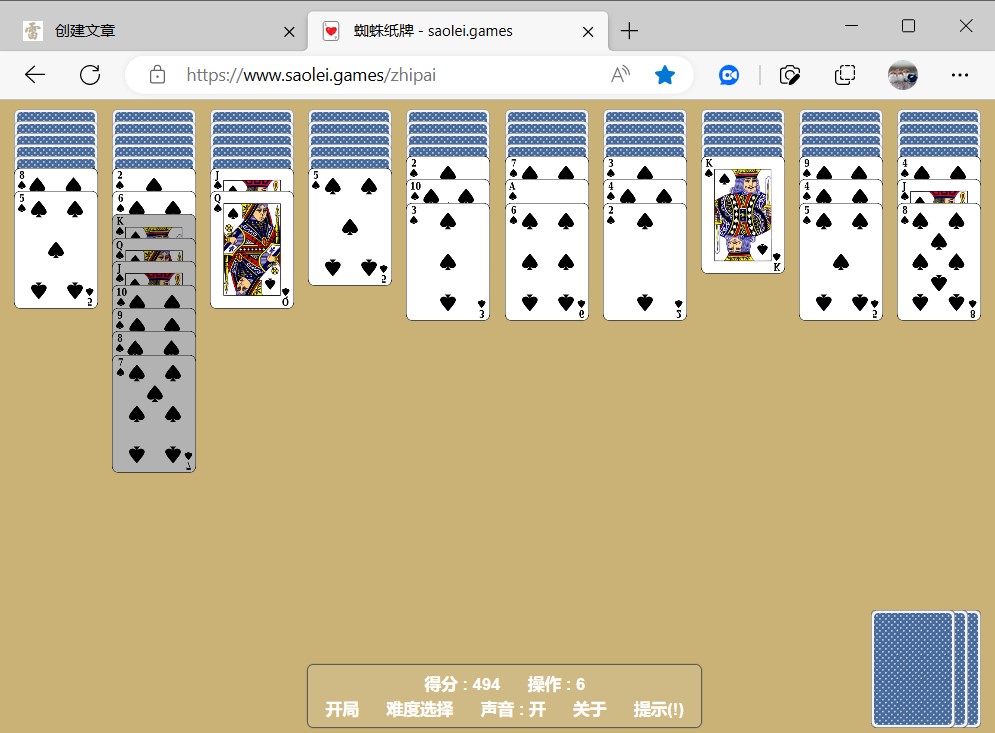
} 效果:能够移动的纸牌颜色变暗一点。