在网上看到 Figma 前CTO Evan Wallace做的一个 figma 文件解析工具,可以查看figma文件的数据结构,觉得挺有意思,于是借助 ChatGPT4o,研究了一下。
工具地址:fig-file-parser

以工具默认提供的文件为例(也就是上图),通过可视化工具,文件被转换成类似于JSON格式。

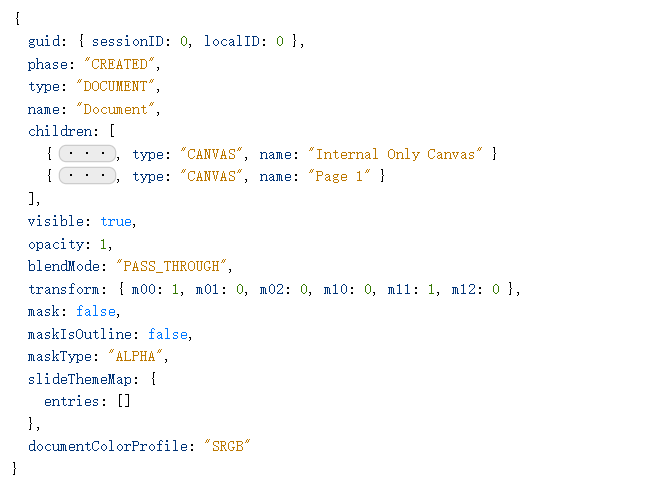
每个节点根据 type 属性的不同,分为不同类型的节点,比如最根部节点 type 的值是 DOCUMENT,这就说明,当前数据节点是一个文档。后续还有 VECTRO、ELLIPSE、TEXT,分别对应矢量图、椭圆和文本节点。
在主节点下,除了用来表示这个节点的属性信息外,还有一个 children 属性,它对应一个数组结构,文档内容以子节点的形式存储。
children 属性下有两个子节点,第一个 name 属性显示为“内部专员画布”,不清楚作用。这个节点下仅包含非常基础的属性,基本上和上一层的文档节点一致,唯一多了一个属性 internalOnly,值为 true。通过这些信息判断,这个节点无关紧要,至少与文件的数据信息关系不大。
第二个节点是数据存储的关键,这个节点的 type 属性是 CANVAS,也就是画布的意思,而通过 backgroundColor 的颜色,对照 figma 的背景,可以确定这个属性决定了整个 figma 画布的背景。
在这个节点的 children 属性下,存储的就是具体的数据了。通过 type 属性可以看出,三个节点分别是:矢量图、椭圆 和 文本,分别对应双箭头">>",黄色的圆,以及单词 esbuild。
矢量图
在矢量图节点下,除了基础的属性外,还包括与矢量图有关的属性,比如以 stroke 开头的几个属性。
还有两个属性值得注意:commands 和 vectorData。这两个属性下都包含了大量的数据,说明它们存储的是具体的数据。其中 commands 是矢量图的绘制数据,在数据内容中, M 表示移动到某个位置,L 表示绘制直线,后面是结束点坐标,Z表示当前线段结束。通过对比">>"这个图形,可以看出,只需要直线就能绘制,说明这些数据就是绘制箭头的。
而 vectorDate 的数据则是用来标记矢量图,因为矢量图是可以放大、拉伸,这些数据告诉软件,应该如何操作这些矢量数据。vertorData 下的 Vertices 数据表示了矢量图的顶点坐标,通过观察矢量图片的尺寸,很容易判断。segments 有4条数据,分别对应组成">>"的4条直线,start表示线段的开始,end表示结束,dx、dy表示偏移量。
椭圆
第二个表示椭圆的节点下,commands 的数据指令主要是 C,这个就明显是画圆弧的了。在这个节点下,没有 vertorData 数据,我想是因为,既然节点的属性是椭圆,属于标准的图形,自然没有必要再单独记录规则。
文本
在第三个文本节点下,除了一大堆表示文本信息的属性外,textData 下的 glyphs 数组里保存了 esbuild 的 7 个字母的矢量数据,除了其它常见的指令外,多了许多Q指令,这个指令是用来画二次贝塞尔曲线的。logicalIndexToCharacterOffsetMap 属性内的数据表示每个字符的起始位置。